Production Decisions:
COLOUR
Colour codes are ways of representing the colours we see everyday in a format that a computer can interpret and display. Commonly used in websites and other software applications, there are a variety of formats, including Hex colour codes, RGB and HSL values, and HTML colour names, amongst others.
Hex colour codes:
The most popular are Hex colour codes; three byte hexadecimal numbers (meaning they consist of six digits), with each byte, or pair of characters in the Hex code, representing the intensity of red, green and blue in the colour respectively.
Hex code byte values range from 00, which is the lowest intensity of a colour, to FF which represents the highest intensity. The colour white, for example, is made by mixing each of the three primary colours at their full intensity, resulting in the Hex colour code of #FFFFFF.
Black, the absence of any colour on a screen display, is the complete opposite, with each colour displayed at their lowest possible intensity and a Hex colour code of #000000.
Understanding the basics of Hex colour code notation we can create grayscale colours very easily, since they consist of equal intensities of each colour:
The three primary colours, red, green and blue, are made by mixing the highest intensity of the desired colour with the lowest intensities of the other two:
With modern browsers supporting the full spectrum of 24-bit colour, there are 16,777,216 different colour possibilities.
The most commonly used colour on the internet is blue, this is something I could take into consideration.
TYPOGRAPHY
Web safe fonts:
Sans-serif fonts
- Arial
- Helvetica
- Verdana
- Tahoma
- Comic Sans
- Impact
Serif fonts
- Times
- Times New Roman
- Georgia
- Palatino
- Bookman
- Garamond
- Century Schoollbook
Monospace fonts
- Courier
- Courier New
- Andale mono
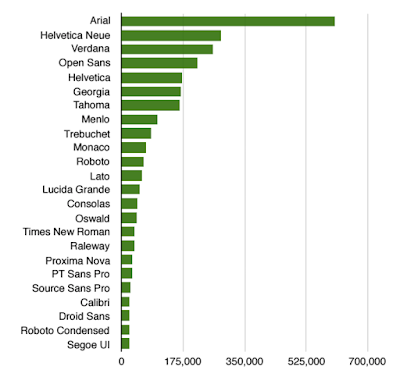
Most commonly used fonts:
12pt type minimum for screen and making sure there is about 8-12 words per line.
LAYOUT/GRIDS
Primarily with web pages a 12 column grid is used.
RESOURCES:
LECTURE
WEB
- http://htmlcolorcodes.com/








No comments:
Post a Comment